Best mobile app design best practice will be discussed in this article. Businesspeople, from CEOs to those on the front lines to the analysts who support them, need to be able to discover insights whenever and wherever choices are made because the world is getting quicker and faster. To provide every employee access to the power of search and AI-driven analytics, we developed ThoughtSpot Mobile for both iOS and Android.
We discovered several significant best practises when developing these applications (you can read our case study here), which will be useful to others creating mobile applications in the future.
Top 15 Best Mobile App Design Best Practices In 2024
Top 15 Best Mobile App Design Best Practices are explained here.
1. Blend Useful and Intuitive Experiences
- Lessen the amount of work users must do to obtain their goals. Organize information so that getting there involves the fewest possible steps.
- Simplify complicated activities into manageable units. Cover up supporting actions.
- Delegate duties. Make sensible defaults.
- Plan for disruptions. Permit users to leave a state and return at a later time. Users anticipate that the journey will continue from where they left off.
- Keep your attention on the user’s objectives while avoiding information overload. Avoid interjecting.
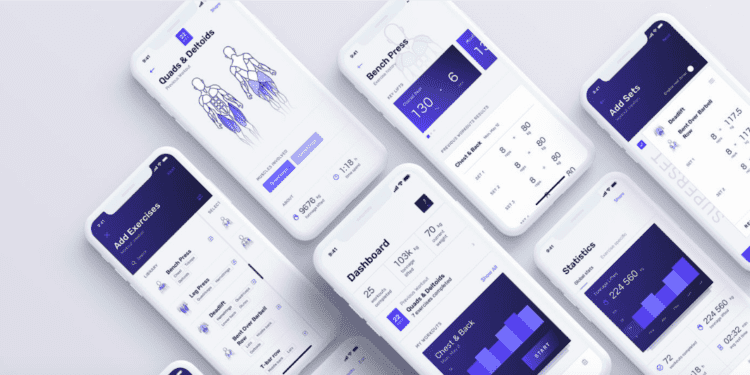
Simple walkthroughs for setting up a home pinboard, quick email signup, and onboarding are all included. Also check apple mobile device usb driver missing.
2. Make User interfaces invisible
- Make the content the interface and get rid of extraneous components that don’t help the user with their tasks. Actionable content can be displayed quite effectively with cards. Maintain a breathable, light interface.
- Create breathing space. To draw attention to key text, use white space.
- The most popular apps are narrowly focused and offer a small number of functions. By putting the most important elements first and eliminating the extras, you can reduce the feature set.
- Content prioritisation can streamline the UI and enhance the user experience.
- Using straightforward language increases clarity. Avoid using acronyms, brand- or culturally-specific phrases, or technical jargon that the average person would not comprehend. Use language that is straightforward to understand and is familiar.
- To preserve readability and usability in all sizes, use a typeface that performs well in a variety of weights and sizes.
- Make the font size readable. Users should be able to read text at least 11 points tall without having to zoom in.
- Provide text with enough colour contrast. Text that lacks contrast blends in with the background. 4.5:1 contrast ratio should be the absolute minimum for body text and picture text.
- This is another mobile app design.
3. Cut out the Clutter
- Eliminate the clutter. Getting rid of anything in a mobile strategy that isn’t absolutely necessary can boost comprehension because less clutter will be there. One primary action is recommended for each screen, as a general rule.
Avoid Login Walls. Do not compel early registration; instead, collect information gradually.
- Preventing Information Overload, which is when a system receives more input than it can handle. Decision quality decreases as a result of decision makers’ relatively low cognitive processing ability.
Chunking is helpful. Long forms should be divided into pages, with fields being gradually shown as needed. Integrate autocomplete, spell-check, and prediction text aid to speed up this procedure.
- Effective user onboarding can increase long-term success measures like user retention and user lifetime value in addition to lowering abandonment rates.
Charts that load quickly and are simple to interact with, view, and share
- User engagement and interaction with the material should be encouraged by the navigation. It must be used in a way that complements the app’s structure without drawing awareness to itself.
- Navigation must be straightforward to find and use, taking up little screen real estate.
- The app’s navigation should be user-friendly for the vast majority of users.
- Assign varying degrees of importance to frequent user tasks. Give high priority and frequently used paths and destinations prominence in the UI.
- Navigation should always be accessible, not just when we think the user will need it. Make actions and options visible to reduce the user’s memory load.
- Users should be assisted in understanding the menu options by icons and other visual components.
- Share your location by using location indicators.
- Make interaction simple. Menu items must to be large enough to tap with ease. Use recognisable iconography along with recognisable design patterns.
- Hiding navigation confuses users, slows down exploration, and lowers engagement.
- Tabs are wonderful because they present all important navigation options up front, allowing the user to switch between views with just a single tap. ought to apply labels. when there are several choices, can employ segment control.
- Lessen your search effort. If search is a crucial component of your app, it must be visible to users. Either put a visible reference that starts the search mode at the top of the screen or show it there.
Simple navigation is offered throughout the app, each with an icon and label.
5. Build for one Handed Operation
- Screen sizes will continue to grow; 85% of consumers hold their phones in one hand. More of the display becomes inaccessible as the screen size increases.
- Position the main menu in the green area of the screen, which is easily reachable with one thumb, along with commonly used controls and action items.
- Place damaging activities in the difficult-to-access red zone to prevent users from unintentionally tapping them. Also check screen recorders for Mac
6. The Appearance of Speed Matters
- Don’t hold up material for users. Make the app responsive and quick.
- Every user action must be met with some form of feedback in order to make the interaction predictable. Feedback acknowledges acts and aids users in comprehending how operations have turned out. They could start to doubt whether an app has handled the action if there is no feedback. An app that offers visual feedback helps users avoid making assumptions.
- This is another mobile app design.
- Use a progress indicator to let everyone know that activities will take some time. Users are advised to wait by the progress indicators, so as soon as feasible, skeleton screens should take their place.
- Use a skeleton screen to draw attention to actual development and arouse interest in what’s to come. As knowledge is incrementally displayed on the screen and users can see that the application is operating while they wait, this gives the impression that things are happening right away.
- Raw speed may not always be more significant than perception. Users will focus less on the wait itself if they have something entertaining to look at while they wait. Offer a diversion so that people won’t grow bored as they wait for something to happen.
- Work in the background to make impending events seem to happen quickly. Background operations offer the advantages of being unnoticeable to the user and occurring before the user requests them.
- Pull to revivify You only need to drag a list downward with your finger to initiate a refresh action in order to load new content.
Different screens’ loading states are displayed on skeleton screens and spinners.
7. Thoughtful Timely, Notifications are Essential
- Before sending a message, pause. Users are inundated with pointless, annoying notifications. The most common reason for individuals to delete mobile apps is because of annoying notifications.
- In the world of mobile, every communication must be significant. Don’t send too many push messages to the users.
- This is another mobile app design.
- Users should receive enough value from notifications to outweigh the disruption. Don’t send push alerts just to get users’ attention.
- It’s crucial to customise material to delight and inspire.
- Avoid sending push alerts at strange times. Send notifications at the user’s preferred timings based on their time zone.
- Use a variety of message formats, including email, in-app notifications, push notifications, and news feed updates. Diversify your messaging; to provide a fantastic user experience, your messages must be perfectly in sync with one another.
- It’s preferable to request permissions in context and explain the benefit the access will provide. When requested for permissions during an appropriate task, users are more likely to give them.
- Using storytelling to pique people’ interest. using brief page-based notifications rather than overlays and pop-ups.
8. No Web Experiences
- Avoid copying web experiences in your app. Users anticipate specific design components and interaction patterns in mobile apps. Keep the typeface, colour scheme, and all other design components visually consistent.
- Offer a smooth user knowledge across all devices. It increases consumer trust in the brand.
- Use buttons rather than underlined links when linking.
- Avoid directing people to a browser. This lowers conversion and raises abandonment.
- Steer clear of designing sites with dead ends because they disrupt user flow.
- Instructions and actions for continuing should be provided by error states and empty states.
- Create designs that encourage speedy scanning and glanceability. The term “glanceability” describes how quickly and simply information is presented in a visual design.
- Check that your product functions even when it is not connected to the Internet. Allow data caching.
The mobile experience has been customised for Filters, Pinboards, and Drill.
9. Incorporate Security and Trustworthiness at the outset
- Never request a user to rate your app while they are just starting out. Never request a user’s app rating after they complete a job. Wait until consumers demonstrate that they are regular users; they’ll be more willing to review your app and offer more insightful feedback.
- Ensure that your permission policies are clear and provide users the ability to choose how their private information is transmitted within a mobile app.
- This is another mobile app design.
- Enhance trustworthiness by displaying reputable security badges, especially when customers are entrusting your brand with their sensitive financial and personal data.
10. Personalize the Experience
- Personalization aids in giving the user a more distinctive and pertinent experience. Personalize the UX whenever feasible by using user data to show pertinent information in the app.
- One simple and efficient way to add personalization is to display the user’s name on the screen and in communications.
- Personalization should steer visitors away from irrelevant stuff and toward the content they’re looking for. It can also get rid of side effects.
- This is another mobile app design. Also check Video editing tools
11. Delight with Animations and Micro-interactions
- Make your interface feel human and establish an emotional connection with your users by using engaging animation.
There is no need to include clutter or more text because animations and micro-interactions grab attention and set the correct mood.
- This is another mobile app design.
- Using animations to provide the impression that the interface is responding more quickly as results are loaded. Instantaneous transitions provide the impression that the app is responding to user input.
- Recognize touch gestures with modest UI adjustments to boost performance perception.
12. Echo Core Interactions
- By using recognisable visual design components to unify a product’s design and, ideally, make routine encounters enjoyable, echoing can emphasise a key interaction across an experience.
- Echoing happens when a particular interface design is applied repeatedly throughout a product experience. People can learn it in one area and utilise it elsewhere because the same interaction paradigm is employed.
13. Engage Gradually
The process of guiding a user through an app, getting them to interact with it and reap its benefits, is known as gradual engagement. With progressive engagement, the first-time experience for new users is concentrated on explaining to them how the app works and why they should care about it, rather than having them fill out a registration form.
14. Act Just in Time
- Only disclose pertinent features when necessary. They come to light just in time.
- Ignore the keyboard when it’s not required. It aids in communicating gesture functions that would otherwise be invisible.
- Share pertinent information only when it is truly necessary, not often.
15. Hide Show Passwords
- Complex character input into password fields is more difficult due to clumsy fingers and small screens.
- Try to prevent sign-out actions from being immediately visible to keep users logged in as much as possible. As a result, typing passwords is uncommon. This is another mobile app design.