Best and color palettes from top financial websites will be described n this article. When it comes to design, colour can communicate your brand’s personality and style just as effectively as words. But selecting a colour scheme involves more than just picking your favourites or trying to stand out from the crowd. For various industries, consumers have varied expectations.
If you veer too far from the route, people can stop paying you any attention since you no longer “look” the way they expect you to. And you, too? We assess the colour schemes of some of the leading financial blogs in today’s post using Technorati’s Financial Authority rank.
Our mission? To see how using colour in a conventional, strictly controlled sector may help you convey trust and authority.
Top 10 Color Palettes from Top Financial Websites in 2024
Top 10 Color Palettes from Top Financial Websites are explained here.
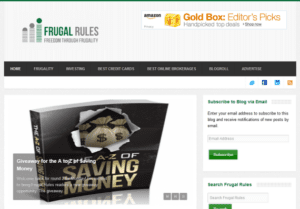
1. Frugal Rule
This is another color palettes service. This colour scheme is based on the conventional green that you typically see in banking institutions. But the addition of gold, which is likewise linked with riches, modifies things somewhat. The addition of a hint of black grounds the colour scheme by laying the groundwork for power and authority.
This colour scheme is appropriate for a financial brand since it transcends the simple association with money (green). Black and gold are added to provide a strong sense of solidity and to accentuate the idea of riches (black).
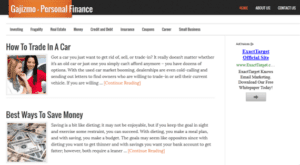
2. Gajizmo.com – Personal Finance
Gajizmo doesn’t aim to conform to what consumers anticipate from financial companies. It features a straightforward colour scheme that consists of warm rust and black, which connote earthy values and authority. Rust in the banner and links is the only colour present on this page.
The remaining elements are all in black and white, with ample white space allowing for breathing area. It makes you think of a newspaper, which increases your confidence in the accuracy of the information provided.
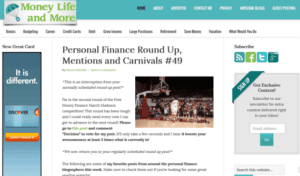
3. Money Life & More
This is a stylish colour scheme that immediately conveys a “financial” vibe. Due to the fact that U.S. greenbacks are green, the colour green is frequently associated with money. Blue is also linked to trust. This is another color palettes service.
The brand identifies itself with the finance industry and does it in a way that looks contemporary and youthful rather than heavy and uninteresting by using these conventional colours in lighter, brighter values. This website uses a lot of white space, which gives it a neat, airy impression. This is particularly useful for financial websites because studies have found that more white space fosters a sense of trust. This is another color palettes service.
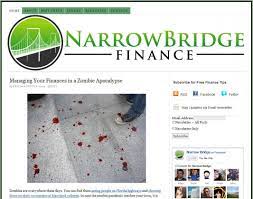
4. Narrow Bridge Finance
In order to add variation, this basic design tends toward a blue-green and a yellow-green. In particular, the logo and banner, where black serves as the actual foundation for the greens above it, benefit from the stability and strength that the use of black as an accent colour brings.
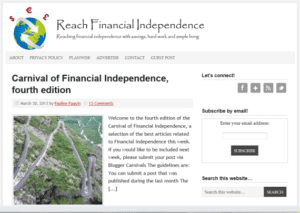
5. Reach Finance independent
This is another color palettes service. This website is more of a blog than a business, thus it adheres to conventional standards for a financial brand. There are accents in red and blue with green overall. Meeting expectations is clearly a good thing because it has a high Financial Authority rating.
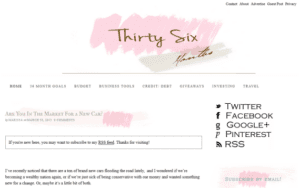
6. Thirty-six Months
Personally, I would never have chosen this colour scheme for a financial blog because it completely contradicts everything associated with the field. I associate cupcakes with the colours pink and brown, not cash. But it clearly functions with a Finance Authority of 770. This raises an intriguing pattern.
Finance has always been a man’s domain, but that is changing. Women are taking control of their finances and are eager to impart their expertise and experience. Therefore, we might notice more feminine-slanting financial blogs (personal and/or professional). The muted backdrop hues in the banner effectively contrast with the mossy green writing. The overall aesthetic is understated and refined.
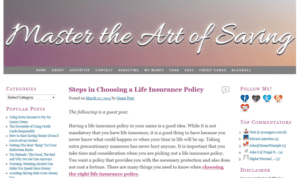
7. Master the Art of Savings
Another odd colour palette for a financial blog is shown here. Like Thirty Six Months (above), this blog is a woman’s personal website. This blog is directed at women, so you don’t need to look at the About page to know that. This is another color palettes service.
The soothing, romantic colour scheme conceals the Finance Authority ranking of 737. The lesson here power be that you should choose colour schemes based on your audience rather than your niche.
8. Hull Financial Planning
Hull has a cool blue and grey colour scheme with a few red touches. This conveys a sense of authority and strength, which is backed up by the page’s design. Observe how straightforward the logo and design are. The brand guarantees a straightforward, conventional user experience.
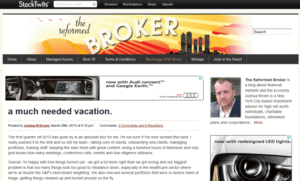
9. The Reformed Broker
This is another color palettes service. This warm colour scheme is out of the ordinary for a financial organisation. However, earth tones like browns and oranges are often used. Additionally, the skyline in the logo of The Reformed Broker supports this assertion.
Because these hues are linked to home, hearth, and stability, they have a surprisingly potent colour scheme and evoke feelings that this brand is a refuge from life’s storms.
10. Good Financial Cents
This warm colour scheme’s crimson and gold accents convey strength and richness. This brand solely employs green as a backup colour rather than relying on it as the main hue. The attractiveness of this website is the polar opposite of that of Money, Life & More (above). It has replaced the vivid, impressionistic blue and green with darker, more adult hues that create ideas of strength and stability. This is another color palettes service.
This is a fantastic illustration of how colour can support the delivery of your main message. Red denotes strength and authority.
This site gives you the impression that it will assist you take control of your financial condition rather than just telling you how to generate money because it is the site’s prominent colour.
5 financial companies
Investment Group Wallstreet Bespoke Business Insider ValueWalk Observations regarding the Financial Brand I’ll be open and honest. A third of the links you see above were not in my original draught of this essay. This is a result of the fact that I picked websites that “looked” financial (see the “other” sites above). In other words, I made the mistake of assuming that all highly regarded websites in a given field should have a specific look and feel.
However, when I went back to check their Technorati rankings, I discovered that a lot of the sites with the most conventional design had the lowest Financial Authority rankings. Of course, while choosing the colour scheme for your brand, you don’t have to follow the crowd.
Choosing a style and feel that establishes your authority in your field is a smart idea, but you can stray from the usual and still succeed.
However, the most popular financial websites tend to:
- Green and blue are colours that foster trust.
- Red and black are energising hues that imply authority and force.
- The hues of wealth are green and gold.
At least some green is included in the colour schemes of half the websites we have examined. There is little doubt that the industry believes that consumers anticipate seeing green from a financial brand. But there’s a rising movement to buck convention and utilise other hues. The most visible are financial websites targeted at women. They avoid connections with riches and power and instead go for delicate, romantic hues like pink and lavender.
Observation
Keep in mind the dominant colour scheme used in the sector. However, when establishing the brand for your own financial organisation, don’t feel obligated to blend in. A little innovation can still help you create a strong brand as long as your design conveys trust and authority.